Membuat Footer Blog Yang Informatif Dan Menarik: Panduan Lengkap
Kepada para blogger dan pemilik situs web, tentunya Anda tahu betapa pentingnya memiliki footer yang menarik dan informatif di blog atau situs web Anda. Footer merupakan bagian terakhir yang dilihat oleh pengunjung, tapi sebenarnya adalah area yang paling strategis dalam meningkatkan interaksi dan kenyamanan pengguna.
Dalam artikel ini, kita akan membahas cara membuat footer blog yang informatif dan menarik, lengkap dengan tips dan contoh yang dapat Anda terapkan. Jadi, mari kita mulai!
Mengapa Footer Penting?
Sebelum kita langsung ke cara-cara membuat footer blog yang menarik, mari kita bahas mengapa footer penting. Berikut beberapa alasan mengapa footer perlu diperhatikan:
- Menjadi titik tertinggi interaksi: Seorang pengunjung biasanya akan melihat footer terlebih dahulu ketika mereka menjelajahi situs web atau blog. Area ini memungkinkan Anda untuk membangun kembali hubungan dengan pengunjung dan meningkatkan kemungkinan interaksi.
- Melepaskan informasi faktual: Footer memungkinkan Anda untuk menyajikan informasi faktual seperti privacy policy, pernyataan ketenangan, dan informasi kontak. Ini menunjukkan bahwa Anda peduli dengan privasi dan keamanan pengunjung.
- Meningkatkan visibilitas: Dengan footer yang menarik, Anda dapat meningkatkan visibilitas URL blog atau situs web Anda. Ini dapat membantu meningkatkan trafik dan meningkatkan kesepakatan penanam ads.
Cara Membuat Footer Blog yang Informatif

Berikut beberapa cara untuk membuat footer blog yang informatif:
- Judul dan Logo: Buatlah judul dan logo yang menarik dan konsisten dengan tema situs web atau blog Anda.
- Pernyataan Ketenangan: Tuliskan pernyataan ketenangan yang dapat menunjukkan bahwa Anda peduli dengan privasi dan keamanan pengunjung.
- Informasi Kontak: Sajikan informasi kontak seperti alamat email, alamat fisik, dan nomor telepon.
- Lambang Sosial: Tambahkan lambang sosial untuk memungkinkan pengunjung untuk menghubungi Anda melalui media sosial.
- Peta Situs: Sajikan peta situs untuk memudahkan pengunjung mencari informasi yang mereka cari.
- Tentang Kami: Tuliskan tentang kami, termasuk visi, misi, dan profil perusahaan.
Cara Membuat Footer Blog yang Menarik

Berikut beberapa cara untuk membuat footer blog yang menarik:
- Gunakan Warna dan Desain yang Konsisten: Gunakan warna dan desain yang konsisten dengan tema situs web atau blog Anda.
- Tambahkan Grafik dan Animasi: Tambahkan grafik dan animasi untuk membuat footer Anda lebih menarik dan interaktif.
- Sajikan Informasi yang Dapat Direvisi: Sajikan informasi yang dapat direvisi, seperti daftar blog atau situs web lainnya.
- Manfaatkan Pemformatan HTML: Manfaatkan pemformatan HTML untuk membuat footer Anda lebih menarik dan fleksibel.
- Kombinasikan Element-Element yang Berbeda: Kombinasikan element-element yang berbeda, seperti gambar, teks, dan kolom, untuk membuat footer Anda lebih menarik.

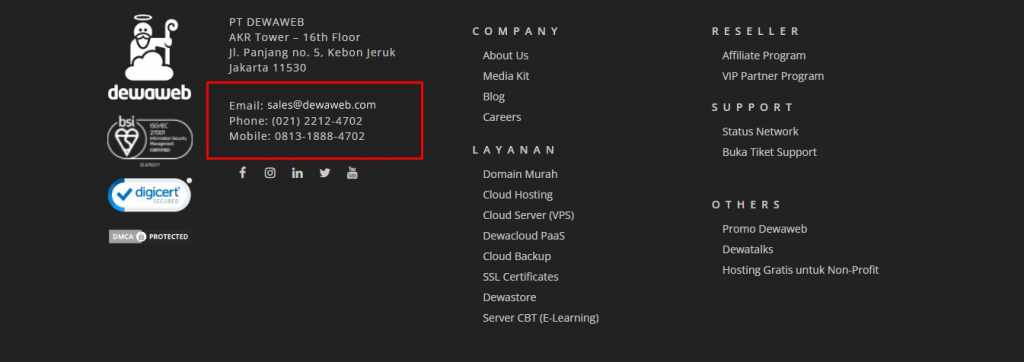
Contoh Footer Blog yang Informatif dan Menarik
Berikut adalah contoh footer blog yang informatif dan menarik:
(Deskripsi tentang blog atau situs web)
(Tanggal terbit)
Menghubungi Kami
Alamat email: [alamat email]
Alamat fisik: [alamat fisik]
Nomor telepon: [nomor telepon]
Lambang Sosial
Facebook:
Instagram:
Twitter:
**(Lambang sosial yang menghubungkan blog atau situs web dengan media sosial)
Peta Situs
[Komentar: Peta situs blog atau situs web]
**(Peta situs yang menampilkan struktur blog atau situs web)
Tentang Kami
[Visi dan misi perusahaan]
(Profil perusahaan)
**(Deskripsi tentang perusahaan dan visi misinya)
Dalam artikel ini, kita telah membahas cara membuat footer blog yang informatif dan menarik. Dengan memperhatikan tips dan contoh di atas, Anda dapat meningkatkan interaksi dan kenyamanan pengunjung dan meningkatkan visibilitas URL blog atau situs web Anda.
Jangan Lupa untuk Membuat Footer Anda Menarik!
Jangan lupa untuk membuat footer blog Anda menarik dan informatif. Dengan cara ini, Anda dapat meningkatkan interaksi dan kenyamanan pengunjung dan meningkatkan visibilitas URL blog atau situs web Anda.
Perangkat Lunak yang Sering Digunakan dalam Membuat Footer Blog:
- WordPress
- Joomla
- Drupal
- HTML
- CSS
Dengan menggunakan perangkat lunak di atas, Anda dapat membuat footer blog yang informatif dan menarik dengan mudah.

Posting Komentar